Dans cette série de tutos on va apprendre à créer une application android permettant de visionner des vidéos de YouTube. Nous allons nous concentrer que sur la partie cliente notamment android.
L'objectif sera d'apprendre comment:
- Intégrer l'API de YouTube dans une application android
- Utiliser la librairie retrofit 2 et Picasso
Comme nous sommes des pros, nous allons faire les choses comme telles
 Des pros comme jamais !
Des pros comme jamais !
Workflow: On va définir ici comme les écrans de notre application vont se succéder. Pour cela nous allons utiliser Draw, un outil très cool qui va nous simplifier la vie (Je vais vous laisser vous débrouiller tout seul comme des pros )
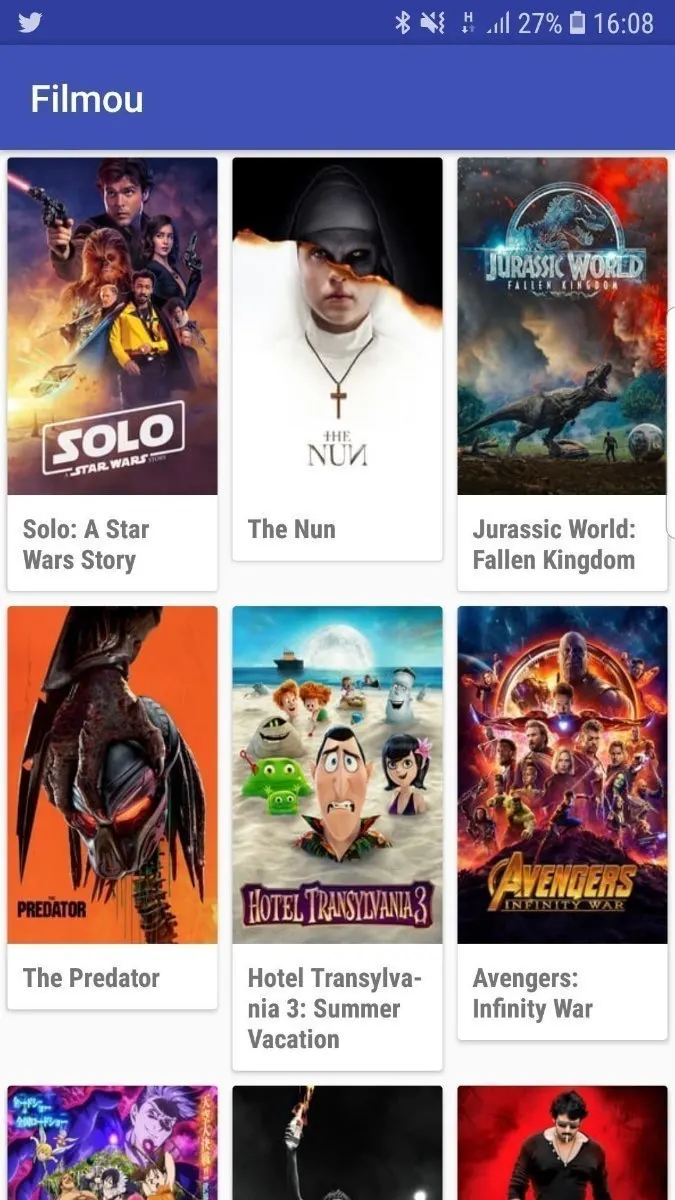
Ai-je vraiment besoin d'expliquer cette image ? Euh je vais faire un effort:
- _MainApp:_C'est l'écran principal, celui du démarrage. Il va afficher la liste des vidéos qui existent dans notre base de données.
- Details: Comme son nom l'indique il va afficher toutes les informations nécessaires sur un film que l'utilisateur aura cliqué.
- _Play Video:_l'écran qui va lire la vidéo.
Théoriquement on connaît combien d'écrans on a créer mais avant de commencer à coder on va faire un peu de théorie.
Comment lire les données sur une base de données distante depuis notre application android ?
Pour commencer les applications mobiles n'accèdent pas à la base de données distante, je répète les applications mobiles n'accèdent pas à la base de données distante.
 Euh sérieux cousin ?
Euh sérieux cousin ?
Bon voilà je vous explique!

En fait, il y'a une couche intermédiaire entre votre application mobile et la base de données. Cette couche s'appelle web service.
Il s'agit d'une technologie permettant à des applications de dialoguer à distance via Internet, et ceci indépendamment des plates-formes et des langages sur lesquelles elles reposent. Pour ce faire, les services Web s'appuient sur un ensemble de protocoles Internet très répandus (XML, HTTP), afin de communiquer. Cette communication est basée sur le principe de demandes et réponses, effectuées avec des messages XML/JSON.
- Notre application lance une requête, dans notre cas, je veux la liste des vidéos
- Notre web service interroge la base de données
- On retourne la liste des vidéos
- On convertit les données aux formats JSON
- Et enfin on transmet ces données au format JSON à notre application
JSON (JavaScript Object Notation) est un format d'échange de données en texte lisible. Il est utilisé pour représenter des structures de données et des objets simples dans un code qui repose sur un navigateur Web.
JSON:
{"widget": {
"debug": "on",
"window": {
"title": "Sample Konfabulator Widget",
"name": "main_window",
"width": 500,
"height": 500
},
"image": {
"src": "Images/Sun.png",
"name": "sun1",
"hOffset": 250,
"vOffset": 250,
"alignment": "center"
},
"text": {
"data": "Click Here",
"size": 36,
"style": "bold",
"name": "text1",
"hOffset": 250,
"vOffset": 100,
"alignment": "center",
"onMouseUp": "sun1.opacity = (sun1.opacity / 100) * 90;"
}
}}On aura de temps de bien expliquer ce format. Retenez juste que c'est à ce format que les données seront retournées à notre application.
Dans la prochaine étape, nous allons maintenant toucher au code donc faire ce qu'on sait faire de mieux.
Nous allons créer tous les écrans comme nous l'avons fait dans le workflow.



![[Laravel] Importer des données depuis un fichier excel](https://res.cloudinary.com/kahere/image/upload/c_thumb,w_400,g_face/v1651009998/kaherecode/tutorials/d6p8dulurvywilnqjdfu.webp)
Participe à la discussion