Le Python est devenu ces dernières années l'un des langages de programmation les plus populaires au près des développeurs, pour sa simplicité mais aussi sa clarté. Il est utilisé pour faire des applications web, des applications de bureau mais aussi dans des domaines tels le machine learning, data science, ...
Dans ce tutoriel nous allons découvrir l'un des framework web de python les plus populaires: Flask.
Flask est un micro-framework python facile et simple qui permet de faire des applications web évolutives. Flask dépend de la boite à outils WSGI de Werkzeug (essayer pas de le prononcer) et du moteur de templates Jinja.
Vous devez sûrement savoir ce que c'est qu'un framework qui est un ensemble d'outils qui vous permet de vous concentrer sur le code de votre application. Mais qu'est ce que c'est qu'un micro framework?
Micro framework
Un petit framework? Euuhhh..... en quelque sorte
Un micro framework est un framework qui tente de fournir uniquement les composants absolument nécessaires à un développeur pour créer une application. Dans le cas des frameworks d'applications Web, un micro framework peut être spécifiquement conçu pour la construction d'API pour un autre service ou une autre application.
Le micro dans le micro framework signifie que Flask vise à garder le code de base simple mais extensible. Flask ne prendra pas beaucoup de décisions pour vous, par exemple quelle base de données utiliser. Les décisions qu'il prend, telles que le moteur de templates à utiliser, sont faciles à modifier. Tout le reste est à vous, de sorte que Flask puisse répondre à tous vos besoins et à tous ce que vous ne voulez pas en même temps.
En définissant seulement le moteur de templates et un système de routes, Flask vous laisse le choix de personnaliser (en ajoutant des packages ou en développant les vôtres) pour la gestion des formulaires par exemple, vous avez donc la main sur votre code.
Installation
Flask est un mini framework Python, ce qui veut donc dire que pour l'utiliser, nous devons avoir Python installer sur notre ordinateur.
Pour ce tutoriel nous allons utiliser la version 3 de Python (python3), pour savoir s'il est installer, pour les systèmes linux il suffit d'entrer la commande python3 dans une console.
python3Si vous n'avez pas Python installer sur votre PC, rendez-vous sur le site officiel de Python pour le télécharger et l'installer.
Configurer un environnement virtuel
Avant d'installer Flask, nous allons d'abord configurer un environnement virtuel pour notre projet.
Pourquoi configurer un environnement virtuel?
Quand on travaille sur plusieurs projets Python sur notre ordinateur, les choses peuvent très vite devenir compliqué, pour un projet, vous avez besoin de la version 3 de Python, pour un autre projet vous avez besoin de la version 2 de Python. Vos différents projets vont utiliser des dépendances avec des versions différentes, et changer la version d'une dépendance pour ce projet, peut casser un autre projet. Pour éviter tout cela, nous créons donc un environnement virtuel pour chaque projet. A quoi cela sert au juste? L'environnement virtuel va servir de boite noire en quelque sorte, et dans cette boite noire, nous allons définir tout les packages et modules dont nous avons besoin, ces modules ne seront disponibles que dans cet environnement, pas à l'extérieur.
Les environnements virtuels sont des groupes indépendants de bibliothèques Python, un pour chaque projet. Les packages installés pour un projet n'affecterons pas les autres projets ni les packages du système d'exploitation.
Python3 contient déjà le module venv qui permet de créer des environnement virtuels, nous allons donc l'utiliser.
Pour commencer, créer un dossier et placez vous dans ce dossier, ensuite nous allons créer l'environnement virtuel avec venv
mkdir flask-project && cd flask-project
python3 -m venv envJe crée un projet flask-project (libre à vous d'appeler votre projet comme vous voulez) et je me déplace dans ce projet. Ensuite je crée l'environnement virtuel sur la ligne 2, l'environnement s'appelle env (là aussi vous êtes libre de choisir le nom que vous voulez). Si vous afficher le contenu de votre projet avec ls, vous verrez qu'un nouveau dossier env a été créé.
Maintenant que l'environnement à été créé, il faut l'activer:
source env/bin/activateVous voyez tout de suite le changement, (env) a été ajouter en début de ligne.
Installer Flask
Maintenant que nous avons notre environnement virtuel, nous pouvons donc installer flask, pour cela il faut entrer la commande:
pip install FlaskEt si l'installation se termine, entrer la commande pip freeze pour voir les packages qui ont été installer
pip freezeNous voyons bien que la version 1.0.3 de Flask a été installer avec d'autres packages comme Werkzeug (0.15.4), Jinja2 (2.10.1)
Hello Flask
Flask est un mini framework, nous venons de l'installer, mais aucun dossier ou fichier n'a été créer dans notre projet, on a même l'impression que rien ne s'est passer. Commençons maintenant à développer notre application, nous allons créer un fichier python à la racine de notre projet, je vais l'appeler app.py (n'appeler pas votre fichier flask.py, cela peut amener des confusions, sinon à part cela vous l'appelez comme vous le voulez)
touch app.pyEt nous allons ouvrir notre projet (le dossier) dans notre éditeur de texte préféré (Sublime Text pour moi).
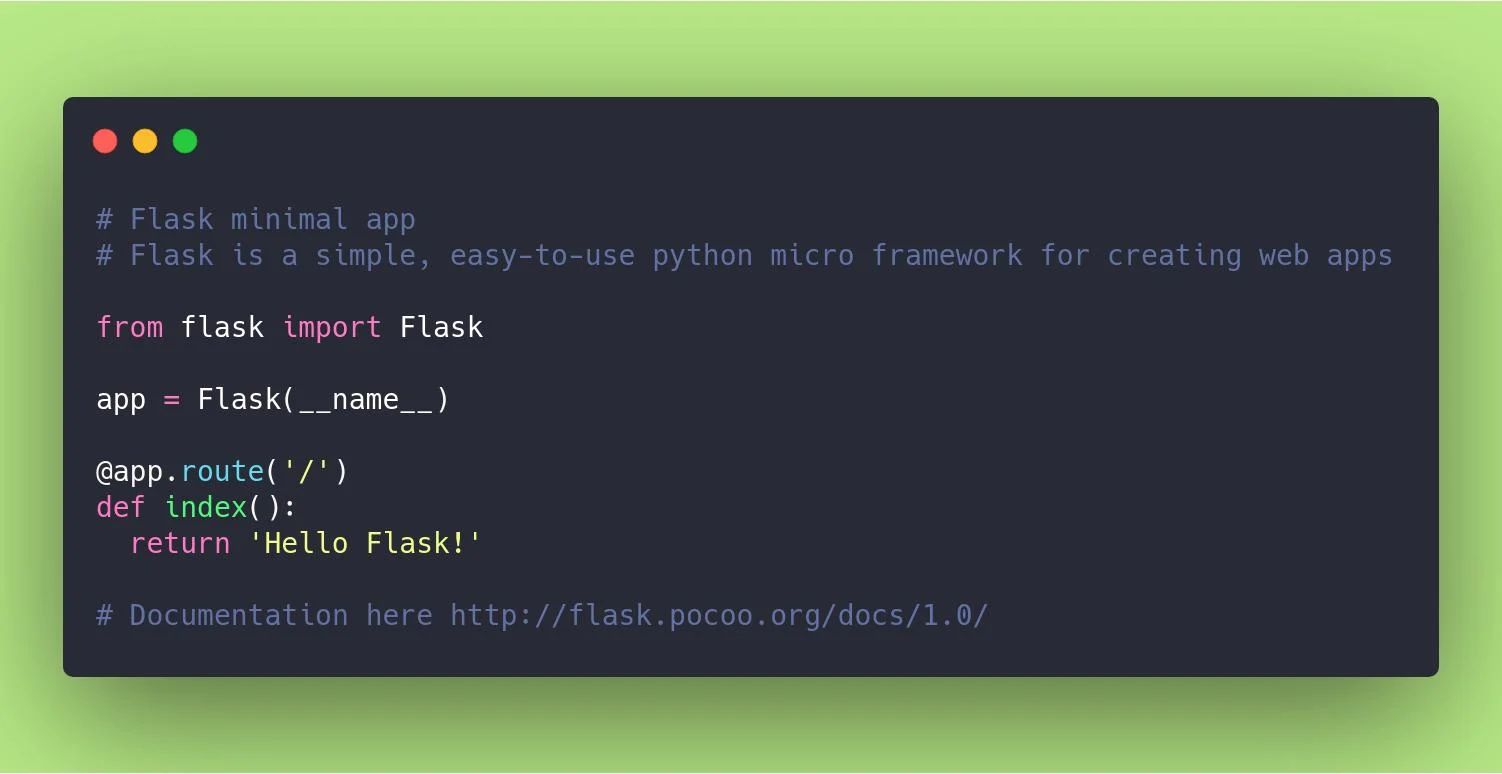
Nous allons créer une application minimale Flask en écrivant le code ci dessous:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return 'Hello Flask!'Que faisons nous?
- sur la première ligne, nous importons la classe Flask
- sur la ligne 3, nous instancions la classe Flask et nous l'envoyons la variable
__name__comme paramètre - ensuite nous utilisons le décorateur
route()pour définir l'url à la quelle la méthodehello()sera accessible - puis viens la méthode
hello(), cette méthode défini la réponse à envoyer à l'utilisateur
Vous pouvez enregistrer le fichier.
Maintenant, nous allons lancer notre application, pour cela entrer ces lignes de commandes
export FLASK_APP=app.py
export FLASK_ENV=development
flask runPour ceux qui utilisent Windows, la commande export n'hexiste pas il faut plutôt utiliser set comme ceci:
set FLASK_APP=app.py
set FLASK_ENV=development
flask runRendez-vous maintenant sur http://127.0.0.1:5000 votre application web est fonctionnelle et le message Hello Flask! est afficher
Mais nous n'allons pas nous limiter là, ça commence à être super intéressant.
Structure des fichiers
Comme vous l'avez vu, Flask nous laisse le choix d'arranger nos fichiers comme nous le voulons, pour l'instant nous avons juste un fichier (app.py), mais dans le cas de projets vaste, vous allez vous retrouver avec plusieurs fichiers, savoir organiser ces fichiers est plus qu'important, non seulement pour vous mais aussi pour les futurs développeurs qui vont maintenir le projet (cela peut sauver des vies).
Personnellement, je préfère créer un package (un dossier) à la racine qui va contenir mon projet (je vais l'appeler app par exemple)
flask-project/
|---- app/
| |---- __init__.py
| |---- templates/
| |---- static/
|---- env/- le dossier
appva contenir notre projet - le dossier
app/templatesva contenir nos différents fichiers html - le dossier
app/staticva contenir toutes les ressources (feuilles de style, images, fichiers javascript, ...) - le dossier
envvous le connaissez déjà, l'environnement virtuel
Nous allons donc créer cette arborescence.
mkdir app && mkdir app/templates && mkdir app/static
touch app/__init__.pyConfigurer Flask
Nous allons maintenant initialiser notre application
# app/__init__.py
from flask import Flask
def create_app():
app = Flask(__name__)
@app.route('/')
def homepage():
return 'This is the homepage'
return apppuis exécuter l'application
export FLASK_APP=app
export FLASK_ENV=development
flask runEt tout va bien, notre page s'affiche bien
Les routes
Dans tout framework web, il y a un système de gestion de routes. Les routes vont nous permettre de faire le lien entre la requête envoyer par l'utilisateur et la réponse que nous devons renvoyer à l'utilisateur. Pour déclarer une route, nous utilisons le décorateur route() de la classe Flask, puis nous lui donnons en paramètre la fonction à exécuter quand l'URL correspond
@app.route('/about')
def about():
return 'This is the about page'C'est aussi simple que cela. Pour ajouter cette route à notre application, il nous suffit juste d'écrire ce code dans le fichier app/__init__.py
# app/__init__.py
from flask import Flask
def create_app():
app = Flask(__name__)
@app.route('/')
def homepage():
return 'This is the homepage'
@app.route('/about')
def about():
return 'This is the about page'
return appVoilà , si vous naviguez sur http://127.0.0.1:5000/about maintenant la page doit s'afficher
Attention, si vous essayez de naviguer sur l'URL http://127.0.0.1:5000/about/ (avec un slash à la fin), vous aurez une erreur 404. Pour évitez cela, il faut penser à rajouter le slash à la définition de la route comme ceci
# app/__init__.py
# ...
@app.route('/about/')
def about():
return 'This is the about page'
return appAvec ça l'utilisateur est automatiquement rediriger vers http://127.0.0.1:5000/about/ qu'il mette un slash ou pas.
Les routes avec paramètres
Disons par exemple que l'on veut créer une route hello qui affiche Hello Diallo, voila ce qu'on fait
# app/__init__.py
from flask import Flask
def create_app():
app = Flask(__name__)
@app.route('/')
def homepage():
return 'This is the homepage'
@app.route('/about/')
def about():
return 'This is the about page'
@app.route('/hello/')
def hello():
return 'Hello Diallo!'
return appLa aussi si on ouvre l'URL http://127.0.0.1:5000/hello/
Et si nous voulons afficher Hello à tout nos utilisateurs (des milliers)? On ne va pas créer des milliers de routes, nous allons plutôt envoyer en paramètre à notre fonction le nom de la personne à dire Hello
# app/__init__.py
# ...
@app.route('/hello/<name>')
def hello(name):
return 'Hello {}!'.format(name.capitalize())
# ...Et voila, si vous naviguez sur http://127.0.0.1:5000/hello/mamoudou
La fonction hello() reçoit en paramètre une variable name que nous affichons. Vous pouvez spécifier le type de la variable et faire plein de choses avec, pour cela je vous laisse faire un peu de lecture sur la documentation officielle.
Avec Flask, nous pouvons pour la même réponse définir plusieurs routes, je veux par exemple afficher Hello Diallo si je ne reçois aucun nom a afficher
# app/__init__.py
# ...
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name='diallo'):
return 'Hello {}!'.format(name.capitalize())
# ...Si on navigue sur la route http://127.0.0.1:5000/hello/, nous avons bien le message Hello Diallo qui s'affiche
Vous pouvez lire plus sur les routes sur la documentation officielle de Flask.
Templates
C'est bien cool ce que nous avons, mais pour que notre site web soir vraiment complète, il nous faut retourner des pages HTML, et ça tombe bien, comme nous l'avons déjà vu, Flask utilise Jinja2 comme moteur de templates, cela va nous permettre d'avoir des fichiers lisibles, qui ne contiennent pas du Python. Pour retourner un template, nous allons utiliser la méthode render_template() du module flask
# app/__init__.py
from flask import Flask, render_template
def create_app():
app = Flask(__name__)
@app.route('/')
def homepage():
return render_template('homepage.html')
# ...
return appSi vous essayez à ce niveau d'accéder a la page http://127.0.0.1:5000/, vous avez une belle erreur qui vous dit que le template n'existe pas, il faut donc le créer.
Vous vous rappelez de notre dossier templates dans app/, nous allons créer le fichier homepage.html dans ce dossier.
Mais avant je vous explique, quand vous dites à Flask, retourne cette page HTML avec la méthode render_template(), Flask regarde directement un dossier templates et recherche le fichier dans ce dossier.
<!-- app/templates/homepage.html -->
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<meta charset="utf-8">
</head>
<body>
<h1>Welcome to my website made with Flask.</h1>
</body>
</html>Et bimmmmm!!! Notre page s'affiche bien
Vous pouvez maintenant faire des applications avec Flask. Mais avant de vous laisser aller à la conquête du Web, voyons comment afficher une variable sur la page HTML.
# app/__init__.py
from flask import Flask, render_template
def create_app():
app = Flask(__name__)
@app.route('/')
def homepage():
return render_template('homepage.html')
@app.route('/about/')
def about():
return render_template('about.html')
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name='diallo'):
return render_template('hello.html', name=name)
return appNous envoyons comme deuxième paramètre à la fonction render_template() la variable que nous voulons afficher
<!DOCTYPE html>
<html>
<head>
<title>Hello {{ name }}</title>
<meta charset="utf-8">
</head>
<body>
<h1>Hello {{ name|capitalize }} Welcome to my website.</h1>
</body>
</html>Et voila, si nous affichons la page http://127.0.0.1:5000/hello/mamoudou
Extraordinaire right?
Une toute dernière chose, ajoutons un peu de style à notre site.
Les fichiers statiques
Les feuilles de styles, fichiers javascript, images, ... sont appelés fichiers statiques. Il est impossible de trouver une application web sans ces fichiers.
Les fichiers statiques se trouvent dans le dossier static, même logique que pour les templates, si vous appelez un fichier statique, Flask regarde toujours dans le dossier static, dans notre cas il se trouve dans app/static. Pour l'exemple nous allons ajouter un fichier de style simple dont voici le contenu.
/** app/static/css/style.css **/
@import url('https://fonts.googleapis.com/css?family=Lato&display=swap');
body {
background-color: #c7c7c7;
font-family: Lato;
}
h1 {
width: 70%;
margin: auto;
background-color: #fff;
text-align: center;
padding-top: 50px;
padding-bottom: 50px;
}Pour l'utiliser sur nos templates, nous allons utiliser url_for()
{# app/templates/hello.html #}
<!DOCTYPE html>
<html>
<head>
<title>Hello {{ name }}</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
<h1>Hello {{ name|capitalize }} Welcome to my website.</h1>
</body>
</html>Et le rendu de notre page
Super, il faut maintenant rajouter le fichier de style sur toute nos autres pages.
A moins que... Flemme de copier/coller du code, vous connaissez l'héritage de templates? Nous définissons un template de base qui va définir ce que toute nos pages ont en commun et toutes les autres templates vont hériter de lui.
Héritage de templates
Nous allons créer un nouveau fichier base.html dans le dossier app/templates, ce fichier va servir de base pour toutes nos autres pages, voici son contenu
{# app/templates/base.html #}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}Flask{% endblock %}</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>Et le contenu de nos templates
homepage.html
{# app/templates/homepage.html #}
{% extends 'base.html' %}
{% block title %}Home{% endblock %}
{% block content %}<h1>Welcome to my website made with Flask.</h1>{% endblock %}about.html
{# app/templates/about.html #}
{% extends 'base.html' %}
{% block title %}About{% endblock %}
{% block content %}<h1>I'm a Python/Flask developer.</h1>{% endblock %}hello.html
{# app/templates/hello.html #}
{% extends 'base.html' %}
{% block title %}Hello {{ name }}{% endblock %}
{% block content %}<h1>Hello {{ name|capitalize }}! Welcome to my website.</h1>{% endblock %}Voilà!
Félicitations d'avoir fait tout ce parcours pour ainsi créer votre toute première application web avec Flask, j'espère que ce tutoriel vous a donner de l'appétit pour encore plus apprendre sur ce framework qui est vraiment superbe. Je travaille actuellement sur un projet ou le backend est en Flask et je peux vous assurer qu'il en vaut vraiment la peine. Vous pouvez en lire plus sur la documentation officielle.
Le code source de tout ce que nous avons fait ici se trouve sur le compte Github de Kaherecode.
Que pensez-vous de Flask? Avez-vous déjà utiliser un autre framework Python? On en parle dans les commentaires. Merci.







Participe à la discussion