Hello, bienvenue dans ce tutoriel dans lequel nous allons voir ensemble la validation d'un formulaire en react à l’aide de react hook form et yup.
Les formulaires sont le principal mode de collecte des entrées des utilisateurs, sur les applications web. Cela signifie que vos formulaires doivent être bien implémentés pour une meilleure expérience utilisateur car le cas contraire risque d'entraîner une perte de données ou une mauvaise expérience utilisateur. Pour valider vos formulaire en react vous pouvez le faire avec du JavaScript uniquement mais cette manière de faire est trop verbose(trop de répétition de code et très susceptible aux erreurs) mais je ne vais pas entrer dans les détails dans cet tutoriel ou vous pouvez utiliser des bibliothèques comme react hook form ou Formik, sur ce point j’ai un tutoriel dans lequel je parle de la validation des formulaires en react avec Formik et Yup que vous pouvez retrouver ici.
Voyons pourquoi nous avons besoin d'utiliser des bibliothèques pour valider nos formulaires en react:
- un code bien concis, ce qui facilitera la maintenance de ton application.
- Traque et garde les erreurs des champs visitées.
- Définition automatiquement des rappels comme onChange, OnBlur sur tous vos champs de formulaire et les gère de manière approprié en les mettant à jour lorsque ces rappels sont appelés.
- Minimisation du rendu, les formulaires contrôlés à l’aide de react hook form ne sont pas rendus à chaque changement des entrées par l’utilisateur et sont donc très performants.
- La possibilité d’utiliser des validateurs de schéma comme yup.
Bon je crois qu’on a assez parlé, allons-y droit au but pour voir comment valider notre formulaire.
Créez l’application et installez tous les modules nécessaires:
npx create-react-app react-hook-form-app
cd react-hook-form-app
npm install @hookform/resolvers yup
npm install bootstrapImportez les bibliothèques dans le fichier App.js
import React from "react";
import { useForm } from "react-hook-form";
import { yupResolver } from '@hookform/resolvers/yup';
import * as Yup from "yup";Ecrivez votre schema de validation
Comme je l’ai signalé en haut, React Hook Form prend en charge la validation de formulaire basée sur un schéma, vous pouvez passer votre schéma à useForm comme une configuration optionnelle. React Hook Form validera vos données d'entrée par rapport au schéma et renverra soit des erreurs, soit un résultat valide. Pour écrire notre schéma nous allons utiliser Yup.
const validationSchema = Yup.object().shape({
name: Yup.string()
.required("ce champ est obligatoire")
.min(5, "trop petit!")
.max(50, "trop long!"),
email: Yup.string()
.email("email invalide")
.required("l'email est obligatoire"),
password: Yup.string()
.required("Mot de passe est obligatoire")
.matches(/([0-9])/, "Au moins un entier")
.min(8, "Mot de passe doit être plus grand que 8 caractères")
.max(50, "Mot de passe doit être plus petit que 50 caractères"),
confirmPassword: Yup.string()
.oneOf(
[Yup.ref("password"), null],
"Le mot de passe de confirmation ne correspond pas"
),
acceptTerms: Yup.bool().oneOf(
[true],
"Accepter les conditions est obligatoire"
),
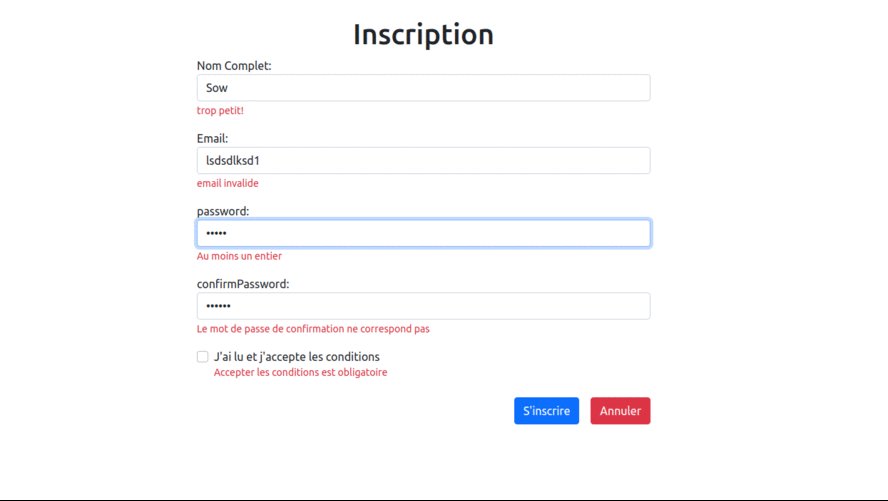
});Dans ce schéma, j’ai utilisé une regex au niveau du password à l’aide de la méthode “**matches**” de yup pour obliger l’utilisateur de saisir au moins un entier.
Création du formulaire:
const { register, handleSubmit, formState, reset } = useForm({
resolver: yupResolver(validationSchema),
});
const { errors } = formState;
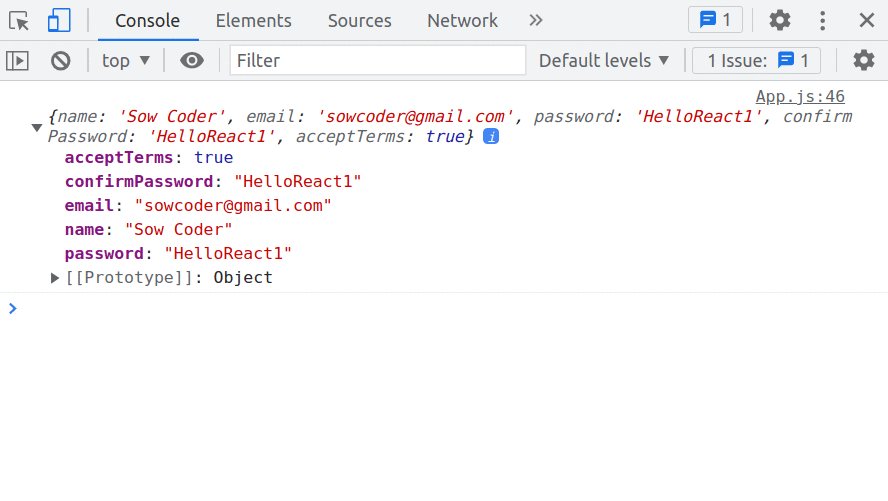
const onSubmit = data => {
console.log(data);
reset()
}
return (
<div className="container pt-4">
<div className="row">
<div className="col-md-6 offset-md-3">
<form onSubmit={handleSubmit(onSubmit)}>
<h1 className="text-center">Inscription</h1>
<div className="form-group mb-3">
<label htmlFor="name">
Nom Complet:
</label>
<input
type="text"
className="form-control"
{...register("name")}
name="name"
id="name"
/>
<small className="text-danger">
{errors.name?.message}
</small>
</div>
<div className="form-group mb-3">
<label htmlFor="email">Email:</label>
<input
type="email"
className="form-control"
{...register("email")}
/>
<small className="text-danger">
{errors.email?.message}
</small>
</div>
<div className="form-group mb-3">
<label htmlFor="password">
password:
</label>
<input
type="password"
className="form-control"
{...register("password")}
name="password"
id="password"
/>
<small className="text-danger">
{errors.password?.message}
</small>
</div>
<div className="form-group mb-3">
<label htmlFor="confirmPassword">
confirmPassword:
</label>
<input
type="password"
className="form-control"
{...register("confirmPassword")}
name="confirmPassword"
id="confirmPassword"
/>
<small className="text-danger">
{
errors.confirmPassword
?.message
}
</small>
</div>
<div className="form-check">
<label
htmlFor="acceptTerms"
className="form-check-label"
>
J'ai lu et j'accepte les
conditions
</label>
<input
type="checkbox"
className="form-check-input"
{...register("acceptTerms")}
name="acceptTerms"
/>
<small className="text-danger d-block">
{errors.acceptTerms?.message}
</small>
</div>
<div className="form-group d-flex justify-content-center mt-4 justify-content-md-end gap-3">
<button
type="submit"
className="btn btn-primary"
>
S'inscrire
</button>
<button
type="button"
className="btn btn-danger"
onClick={() => reset()}
>
Annuler
</button>
</div>
</form>
</div>
</div>
</div>
);
};
export default App;- useForm: useForm est une fonction personnalisée de React Hook Form qui permet de gérer facilement les formulaires.
- resolver : cette fonction vous permet d'utiliser toute bibliothèque de validation externe telle que Yup, Zod, Joi, Superstruct, .... L'objectif est de s'assurer que vous pouvez intégrer de manière transparente la bibliothèque de validation que vous préférez.
- handleSubmit: reçoit les données du formulaire si la validation est réussi.
- register: cette méthode permet d’enregistrer un élément et d’appliquer les règles de validation appropriées.
- reset: permet de vider tous les champs du formulaire ou de retablir les valeurs par défaut.
- formState: est un objet qui contient des informations sur l’état du formulaire.
- errors: comme vous l’avez deviné est l’objet qui stocke les messages d’erreurs en cas d’échec de validation.
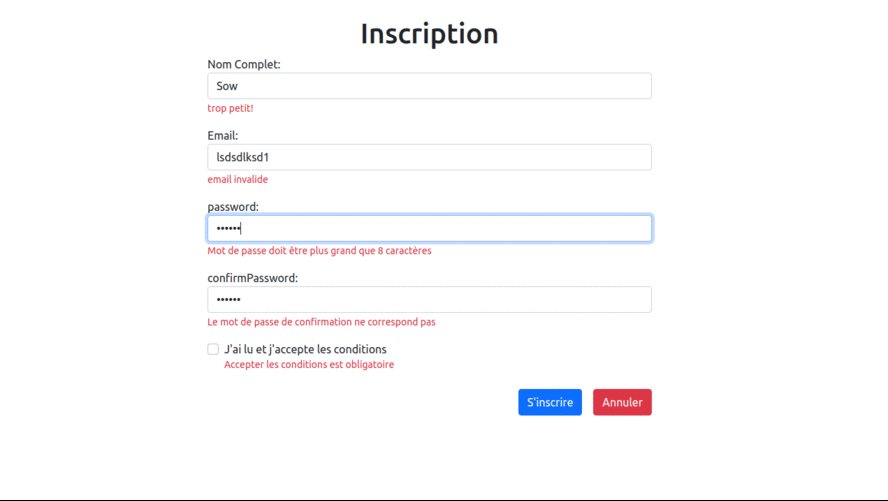
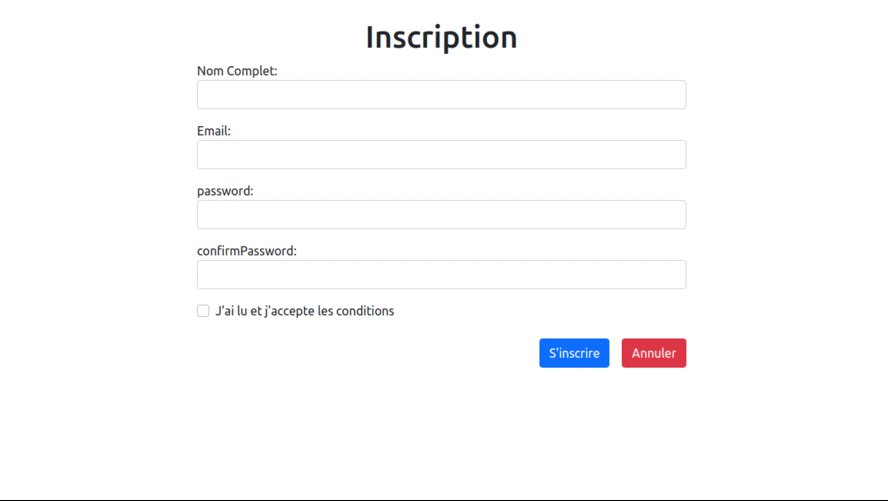
Maintenant vous pouvez lancer votre serveur local en tapant : “npm start” sur votre console ,
normalement vous aurez quelque chose qui ressemble à ceci :

React Hook Form est une bibliothèque très puissante qui nous permet de faire beaucoup de choses extraordinaires comme changer le mode de validation avant que l’utilisateur ne soumette le formulaire ou définir des valeurs par défaut pour vos champs, Pour le faire vous ajoutez quelques options à useForm comme ceci:
const { register, handleSubmit, formState, reset } = useForm({
mode: "onBlur",
defaultValues: {
name: "",
email: "",
password: "",
confirmPassword: "",
acceptTerms: false
},
resolver: yupResolver(validationSchema),
});En mettant “onBlur” comme valeur pour mode signifie que la validation d’un champ s'effectue lorsqu’on sort du champ. L’option mode prend en charge ces différentes valeurs (onChange, onBlur, onSubmit ou all).
Si vous voulez en savoir plus sur cette bibliothèque, vous pouvez visiter le site officiel de React Hook Form.
On arrive à la fin de ce tutoriel, j'espère qu’il vous a été utile; si c’est le cas vous pouvez le partager sur vos réseaux.
Merci à la prochaine.







Participe à la discussion